반응형
페이지를 구성하면서 지도 API를 이용하여 무언가를 만들면 재밌는게 있지 않을까?하고
naver API를 이용해 페이지에 네이버 지도를 띄워보는 코드를 구성해보았다.
해당 작업을 수행하는 데 있어서 적어 놓으면 좋겠다는 생각이 들어 글을 남겨 본다.
- 계정 등록
Naver API를 사용하기 위해서는 가장 면저 API 사용에 대한 신청을 진행 해야한다.
아래의 사이트에 들어가 가장 아래로 스크롤하면Open API 이용 신청버튼이 있는데 이를 클릭하여 클라이언트 아이디를 발급 받는다.
네이버 지도 API 홈페이지

- 클라이언트 아이디 발급
이제 우리는 클라이언트 아이디를 발급 받는데 대다수가 공공기관 및 금융기관이 아니기에콘솔의 AI·Application Service > AI·NAVER API > Application에서 애플리케이션을 등록합니다.
라는 프로세스를 따라가면 된다.
그럼 네이버클라우드플랫폼(ncp)에 로그인 하라고 뜨는데 로그인을 해준다.
여기서 Application 이름, Web 서비스 URL, Android 앱 패키지 이름, 사용할 서비스 선택을 해줍니다.

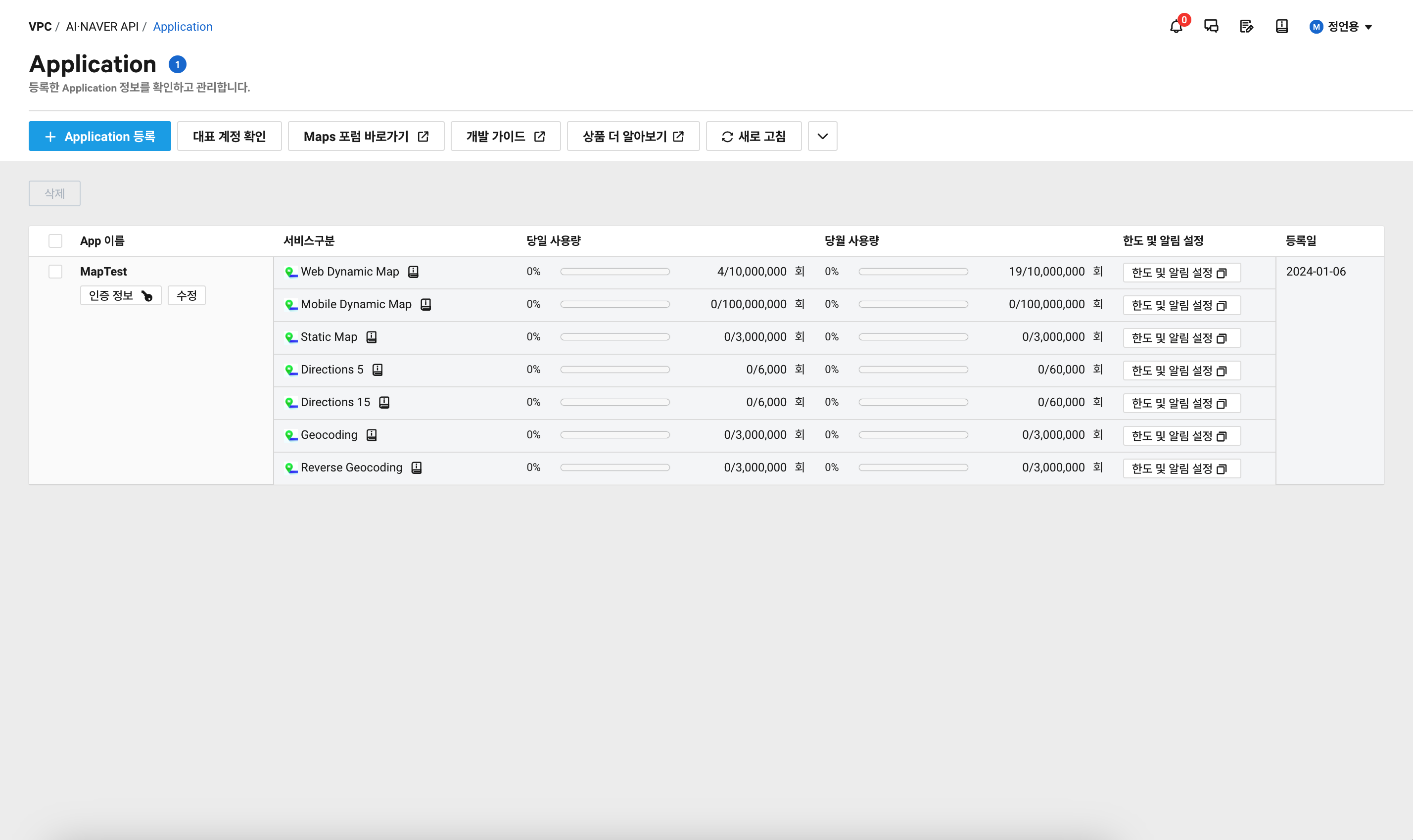
그럼 아래와 같이 Application 창에서 내가 사용하는 서비스를 볼 수 있는데 여기서 `인증 정보`를 클릭하면
Client ID와 Client Secret를 볼 수 있다.
- Code 적용
이제 발급받은 Client ID를 이용하여 Map API를 불러오도록 해준다. 프로젝트에서 index.html의<head></head>부분에 작성해준다.
<script type="text/javascript" src="https://oapi.map.naver.com/openapi/v3/maps.js?ncpClientId={Client ID}" ></script>
이후에 사용하려는 페이지에서 맵을 띄어주는 code를 작성해주면 되는데, 나는 Marker가 있는 Code를 작성했다.
const Map = () => {
useEffect(() => {
const mapDiv = document.getElementById("map");
let position = new naver.maps.LatLng(37.3595704, 127.105399);
if (mapDiv) {
const map = new window.naver.maps.Map(mapDiv, {
center: position,
zoom: 15
});
const marker = new window.naver.maps.Marker({
position: position,
map: map
});
naver.maps.Event.addListener(map,
"click",
e => marker.setPosition(e.coord)
);
}
}, []);
return <div id="map" className={styles.Map}></div>;
};
처음에는 useEffect를 사용하지 않고 Code를 작성했었는데, 그렇게 되면 오류는 발생하지는 않지만 지도가 렌더링 되지 않는 문제가 발생했다. 처음에는 좀 당황했었지만 구글링을 하니까 useEffect를 쓰면 된다고 해서 바로 적용하니 되더라..
position의 경우는 어쩌면 자주 바뀌지 않을까 해서 let으로 지정했는데, const해도 무방해보인다.
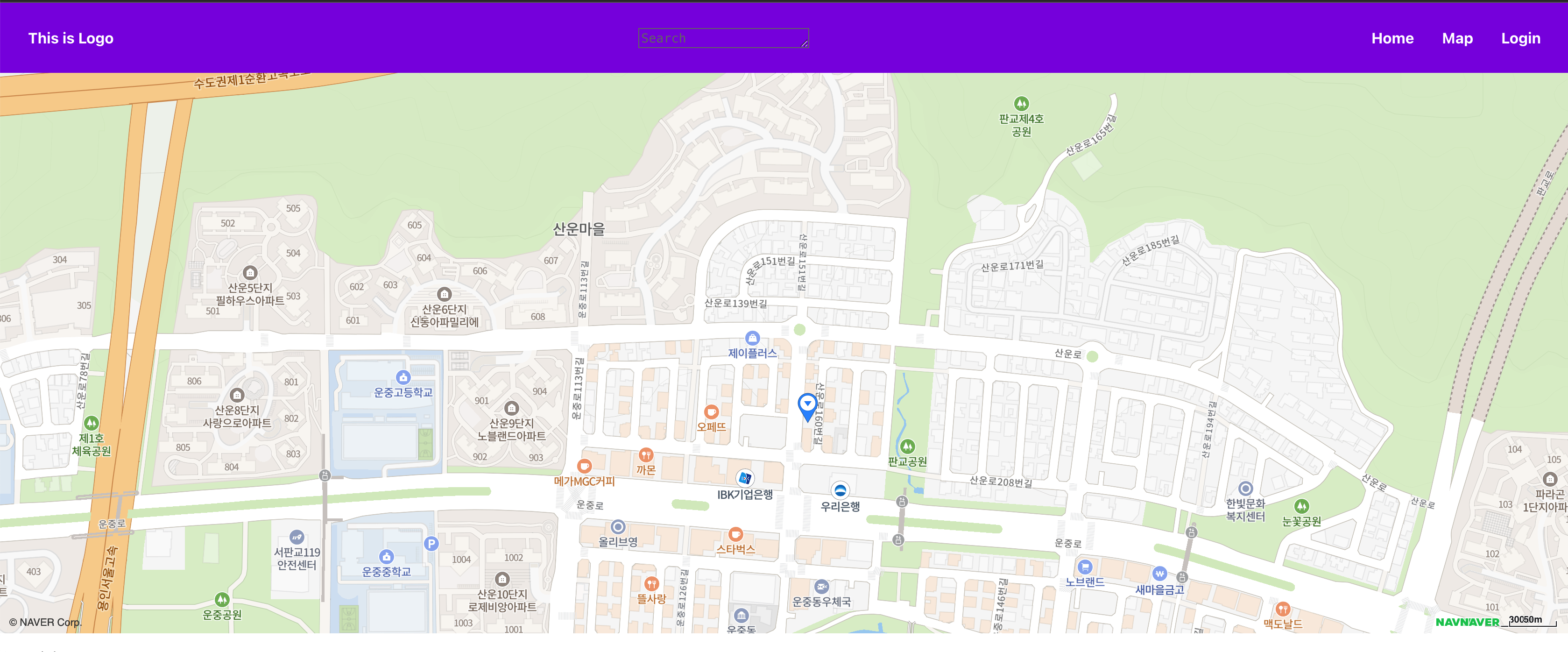
아래는 렌더링 성공한 화면이다.

반응형
'IT 톺아보기 > 이런저런 공부' 카테고리의 다른 글
| AWS EC2 Instance 사용기 - 1 (1) | 2024.12.27 |
|---|---|
| C 프로그램의 메모리 이해 (1) | 2024.01.29 |
| UART protocol (1) | 2023.05.24 |
| LIN이란? (0) | 2023.05.08 |
| memmove 사용법 (0) | 2023.04.21 |


